Hinweis: Organisationsbesitzer können die Veröffentlichung von GitHub Pages-Websites aus Repositorys im Besitz der Organisation einschränken. Weitere Informationen findest du unter Verwalten der Veröffentlichung von GitHub Pages-Websites für deine Organisation.
Ein Repository für eine Website erstellen
Du kannst entweder ein Repository erstellen oder ein vorhandenes Repository für deine Website auswählen.
Wenn du eine GitHub Pages-Website für ein Repository erstellen möchtest, wobei nicht alle Dateien im Repository mit der Website verknüpft sind, kannst du eine Veröffentlichungsquelle für deine Website konfigurieren. Du kannst z. B. einen dedizierten Branch und Ordner für deine Websitequelldateien einrichten oder einen benutzerdefinierten GitHub Actions-Workflow verwenden, um deine Websitequelldateien zu erstellen und zu bereitzustellen.
Wenn das Konto, dem das Repository angehört, GitHub Free oder GitHub Free für Organisationen verwendet, muss das Repository öffentlich sein.
Wenn du eine Website in einem vorhandenen Repository erstellen möchtest, fahre mit dem Abschnitt Erstellen deiner Website fort.
-
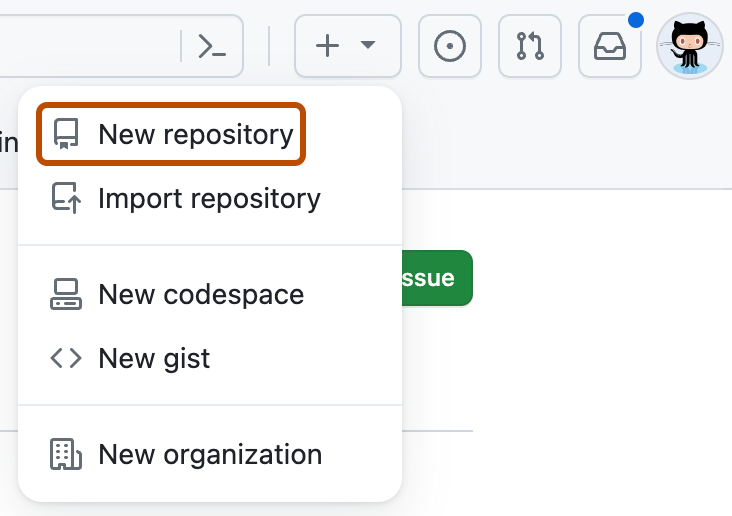
Wähle in der rechten oberen Ecke einer beliebigen Seite , und klicke dann auf Neues Repository.

-
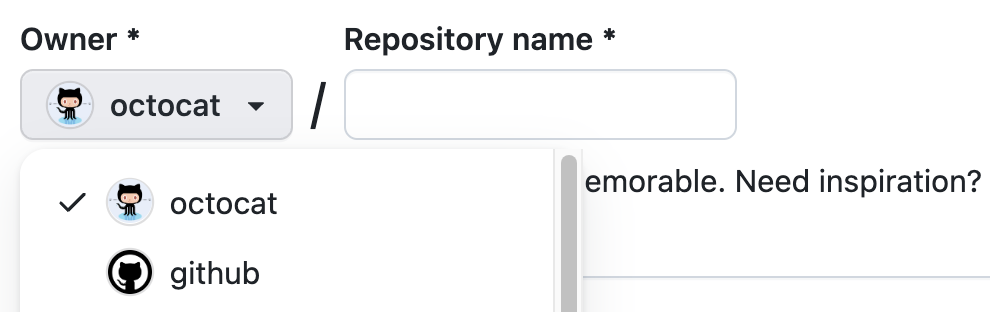
Verwende das Dropdownmenü Besitzer, um das Besitzerkonto für das Repository auszuwählen.

Hinweis: Wenn du ein verwaltetes Benutzerkonto verwendest, kannst du nur GitHub Pages-Websites aus Repositorys veröffentlichen, die im Besitz von Organisationen sind. Weitere Informationen findest du unter Informationen zu GitHub Pages.
-
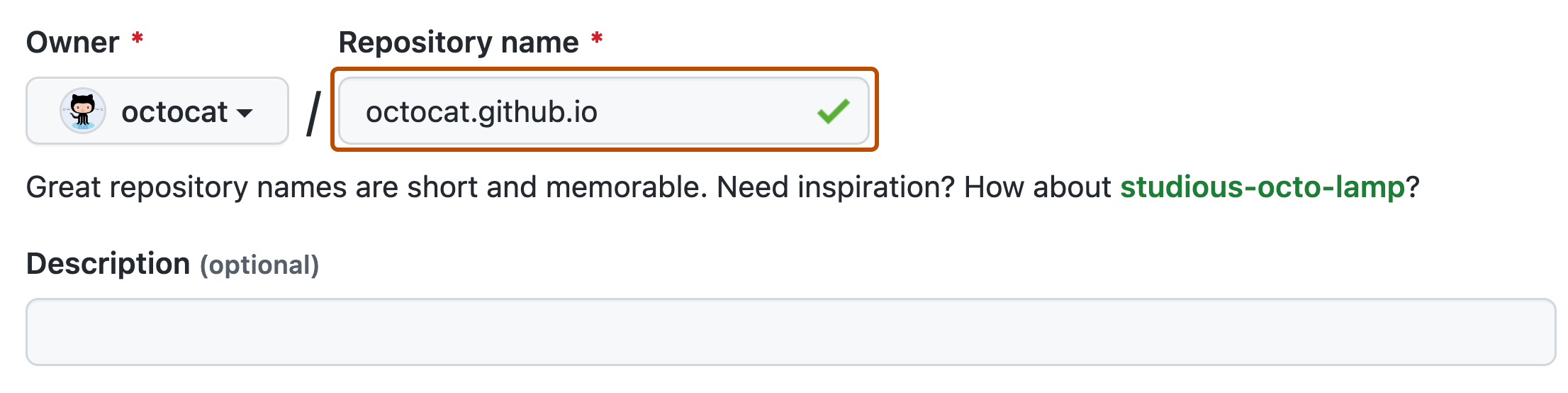
Gib einen Namen sowie eine optionale Beschreibung für Dein Repository ein. Wenn du eine Benutzer- oder Organisationswebsite erstellst, muss dein Repository
<user>.github.iooder<organization>.github.ioheißen. Wenn dein Benutzer- oder Organisationsname Großbuchstaben enthält, musst du diese als Kleinbuchstaben schreiben. Weitere Informationen findest du unter Informationen zu GitHub Pages.
-
Wähle eine Sichtbarkeitsoption für das Repository aus. Weitere Informationen findest du unter Informationen zu Repositorys.
-
Aktivieren Sie das Kontrollkästchen Initialize this repository with a README (Dieses Repository mit einer README-Datei initialisieren).
-
Klicke auf Repository erstellen.
Eine Website erstellen
Bevor du deine Website erstellen kannst, musst du ein Repository für deine Website auf GitHub Enterprise Cloud haben. Wenn du deine Website nicht in einem vorhandenen Repository erstellst, lies Erstellen eines Repositorys für deine Website.
Warnung: Wenn dein Unternehmen nicht Enterprise Managed Users verwendet, sind GitHub Pages-Websites standardmäßig öffentlich im Internet verfügbar, auch wenn das Repository für die Website privat oder intern ist. Du kannst eine Website privat veröffentlichen, indem du die Zugriffssteuerung für die Website verwaltest. Andernfalls sollten vertrauliche Daten im Repository deiner Website vor der Veröffentlichung entfernt werden. Weitere Informationen findest du unter Informationen zu Repositorys und unter Ändern der Sichtbarkeit der GitHub Pages-Website.
-
Navigiere in GitHub Enterprise Cloud zum Repository Deiner Website.
-
Entscheide, welche Veröffentlichungsquelle du verwenden möchtest. Weitere Informationen findest du unter Eine Veröffentlichungsquelle für deine GitHub Pages-Website konfigurieren.
-
Erstelle die Eintragsdatei für deine Website. GitHub Pages sucht nach einer
index.html-,index.md- oderREADME.md-Datei als Eintragsdatei für deine Website.Wenn Ihre Veröffentlichungsquelle ein Branch und ein Ordner ist, muss sich die Eintragsdatei auf oberster Ebene des Quellordners im Quellbranch befinden. Wenn deine Veröffentlichungsquelle beispielsweise der Ordner
/docsin Branchmainist, muss sich deine Eintragsdatei im Ordner/docsin einem Branch namensmainbefinden.Wenn deine Veröffentlichungsquelle ein GitHub Actions-Workflow ist, muss das von dir bereitgestellte Artefakt die Eintragsdatei auf oberster Ebene des Artefakts enthalten. Anstatt die Eintragsdatei Ihrem Repository hinzuzufügen, können Sie Ihren GitHub Actions-Workflow Ihre Eintragsdatei generieren lassen, wenn der Workflow ausgeführt wird.
-
Konfiguriere deine Veröffentlichungsquelle. Weitere Informationen finden Sie unter Eine Veröffentlichungsquelle für deine GitHub Pages-Website konfigurieren.
-
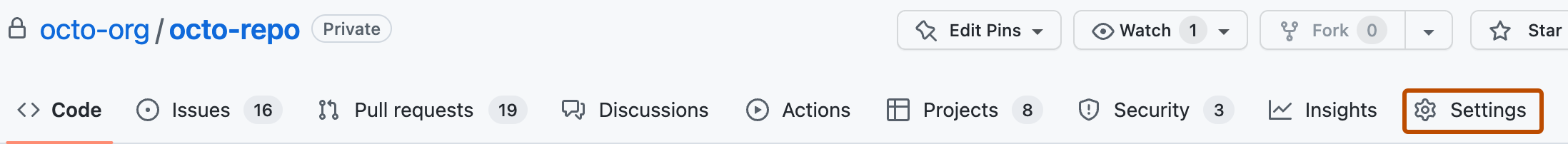
Wähle unter dem Namen deines Repositorys die Option Einstellungen aus. Wenn die Registerkarte „Einstellungen“ nicht angezeigt wird, wähle im Dropdownmenü die Option Einstellungen aus.

-
Klicke im Abschnitt „Code und Automatisierung“ der Seitenleiste auf Seiten.
-
Wenn du eine Website aus einem privaten oder internen Repository veröffentlichst, kannst du optional die Sichtbarkeit für deine Website auswählen. Wähle unter GitHub Pages das Dropdownmenü für Sichtbarkeit und dann entweder öffentlich oder privat aus.

Hinweis: Um eine GitHub Pages-Website privat zu veröffentlichen, muss deine Organisation GitHub Enterprise Cloud verwenden. Weitere Informationen zum kostenlosen Testen von GitHub Enterprise Cloud findest du unter Eine Testversion von GitHub Enterprise Cloud einrichten.
-
Um deine veröffentlichte Website anzuzeigen, klicke unter „GitHub Pages“ auf Website besuchen.

Hinweis: Nach dem Pushen der Änderung an GitHub Enterprise Cloud kann es bis zu 10 Minuten dauern, bis die Änderungen an deiner Website veröffentlicht werden. Wenn deine Änderungen an der GitHub Pages-Website nach einer Stunde noch nicht in deinem Browser angezeigt werden, findest du weitere Informationen unter Informationen zu Jekyll-Build-Fehler für GitHub Pages-Websites.
-
Deine GitHub Pages-Website wird mit einem GitHub Actions-Workflow erstellt und bereitgestellt. Weitere Informationen findest du unter Anzeigen des Ausführungsverlaufs eines Workflows.
Hinweis: GitHub Actions ist für öffentliche Repositorys kostenlos. Nutzungsgebühren gelten für private und interne Repositorys, die über das monatliche Kontingent kostenloser Minuten hinausgehen. Weitere Informationen findest du unter Nutzungseinschränkungen, Abrechnung und Verwaltung.
Hinweise:
-
Wenn die Veröffentlichung über einen Branch erfolgt und deine Website nicht automatisch veröffentlicht wurde, stelle sicher, dass jemand mit Administratorberechtigungen und einer verifizierten E-Mail-Adresse einen Push an die Veröffentlichungsquelle ausgeführt hat.
-
Commits, die von einem GitHub Actions-Workflow gepusht werden, der das
GITHUB_TOKENverwendet, lösen keinen GitHub Pages-Build aus.
Nächste Schritte
Du kannst deiner Website weitere Seiten hinzufügen, indem du zusätzliche neue Dateien erstellst. Jede Datei ist auf deiner Website im selben Verzeichnis verfügbar wie deine Veröffentlichungsquelle. Wenn beispielsweise die Veröffentlichungsquelle für deine Projektwebsite der Branch gh-pages ist, und du eine neue Datei namens /about/contact-us.md in Branch gh-pages erstellst, steht die Datei unter https://<user>.github.io/<repository>/about/contact-us.html zur Verfügung.
Du kannst auch ein Design hinzufügen, um das Aussehen der Website anzupassen. Weitere Informationen findest du unter Ein Design zur GitHub Pages-Website mit Jekyll hinzufügen.
Um deine Website noch weiter anzupassen, kannst du Jekyll verwenden, einen Generator für statische Websites mit integrierter Unterstützung von GitHub Pages. Weitere Informationen findest du unter Informationen zu GitHub Pages und Jekyll.