注: Organization の所有者は、Organization が所有しているリポジトリからの GitHub Pages サイトの公開を制限できます。 詳しくは、「組織の GitHub Pages サイトの公開を管理する」を参照してください。
サイト用にリポジトリを作成する
リポジトリを作成することも、自分のサイト用の既存のリポジトリを選ぶこともできます。
リポジトリに対して GitHub Pages サイトを作成したい場合、そのリポジトリ内のすべてのファイルがサイトに関連付けられるわけではないのなら、そのサイトに対して公開元を構成することができます。 たとえば、専用のブランチおよびフォルダーを用意して自分のサイト ソース ファイルを保持したり、カスタムの GitHub Actions ワークフローを使用してサイト ソース ファイルをビルドして展開したりできます。
リポジトリを所有しているアカウントが GitHub Free または Organization 用の GitHub Free を使用している場合、そのリポジトリはパブリックである必要があります。
既存のリポジトリにサイトを作成する場合は、「サイトを作成する」セクションに進んでください。
-
ページの右上隅で を選択し、 [新しいリポジトリ] をクリックします。
![新しいアイテムを作成するオプションを示す GitHub ドロップダウン メニューのスクリーンショット。 [新しいリポジトリ] というメニュー項目が濃いオレンジ色の枠線で囲まれています。](/assets/cb-29762/images/help/repository/repo-create-global-nav-update.png)
-
[所有者] ドロップダウン メニューを使い、リポジトリを所有させたいアカウントを選びます。

注: マネージド ユーザー アカウント は、組織が所有するリポジトリからの GitHub Pages サイトの発行のみを行うことができます。 詳しくは、「GitHub Pages について」を参照してください。
-
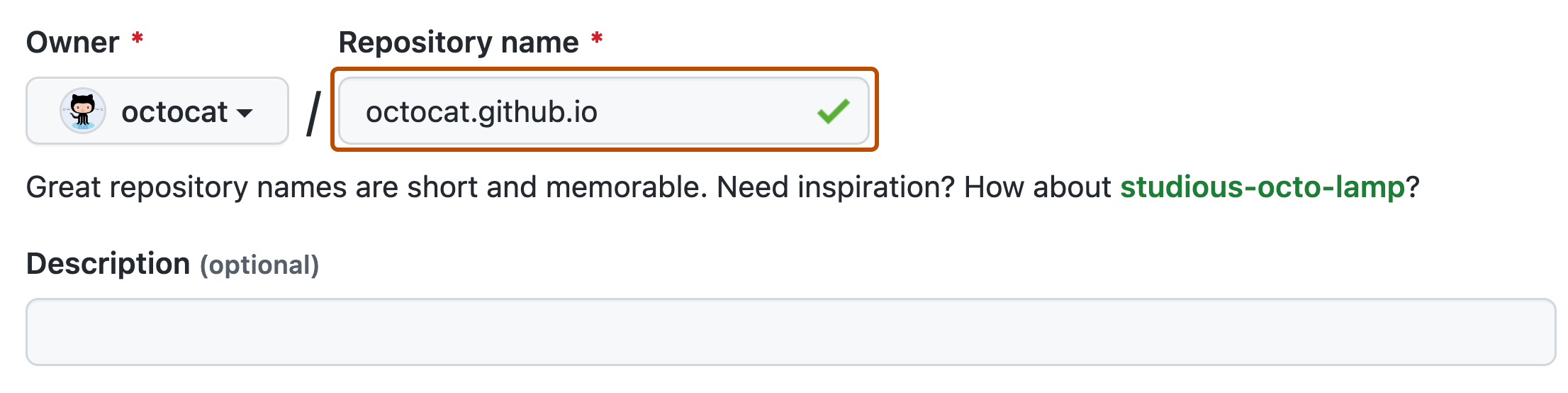
リポジトリの名前と、任意で説明を入力してください。 ユーザーまたは Organization サイトを作成する場合は、リポジトリに
<user>.github.ioまたは<organization>.github.ioという名前を付ける必要があります。 ユーザーまたは Organization の名前に大文字が含まれている場合は、小文字にする必要があります。 詳しくは、「GitHub Pages について」を参照してください。
-
リポジトリの可視性を選択してください。 詳しくは、「リポジトリについて」を参照してください。
-
[Initialize this repository with a README] (このレポジトリを README で初期化する) を選択します。
-
[Create repository] (リポジトリの作成) をクリックします。
サイトを作成する
サイトを作成する前には、GitHub Enterprise Cloud上にサイトのためのリポジトリを持っていなければなりません。 既存のリポジトリにサイトを作成していない場合は、「サイト用にリポジトリを作成する」を参照してください。
警告: エンタープライズが Enterprise Managed Users を使用しない限り、サイトのリポジトリがプライベートまたは内部であっても、GitHub Pages サイトは既定でインターネット上で一般公開されます。 サイトのアクセス制御を管理することで、サイトをプライベートで公開できます。 それ以外の場合、サイトのリポジトリにセンシティブなデータがあるなら、公開前にそのデータを取り除くのが良いでしょう。 詳細については、「リポジトリについて」および「GitHub Pages サイトの可視性を変更する」を参照してください。
-
GitHub Enterprise Cloudで、サイトのリポジトリにアクセスしてください。
-
使用する公開ソースを決定します。 詳しくは、「GitHub Pages サイトの公開元を設定する」を参照してください。
-
サイト用のエントリ ファイルを作成します。 GitHub Pages では、サイト用のエントリ ファイルとして
index.html、index.md、またはREADME.mdファイルを検索します。パブリッシュ ソースがブランチとフォルダーの場合、エントリ ファイルはソース ブランチのソース フォルダーの最上位にある必要があります。 たとえば、公開元が
mainブランチ上の/docsフォルダーである場合、エントリ ファイルは、mainという名前のブランチ上の/docsフォルダー内に配置する必要があります。公開元が GitHub Actions ワークフローである場合、デプロイする成果物には、成果物の最上位レベルにあるエントリ ファイルが含まれている必要があります。 エントリ ファイルをリポジトリに追加する代わりに、GitHub Actions ワークフローの実行時にエントリ ファイルを生成するように選択することもできます。
-
公開ソースを設定してください。 詳しくは、「GitHub Pages サイトの公開元を設定する」を参照してください。
-
リポジトリ名の下にある [設定] をクリックします。 [設定] タブが表示されない場合は、 [] ドロップダウン メニューを選び、 [設定] をクリックします。
![タブを示すリポジトリ ヘッダーのスクリーンショット。 [設定] タブが濃いオレンジ色の枠線で強調表示されています。](/assets/cb-28260/images/help/repository/repo-actions-settings.png)
-
サイド バーの [コードと自動化] セクションで、 [ ページ] をクリックします。
-
必要に応じて、プライベートまたは内部リポジトリからプロジェクトを発行する場合、サイトを表示するか選びます。 [GitHub Pages] で、可視性のドロップダウン メニューを選択し、パブリックまたはプライベートを選択します。
![GitHub リポジトリの Pages 設定のスクリーンショット。 [プライベート] というラベルの付いた、Pages サイトのプライベートまたはパブリックの可視性を選択するメニューが、濃いオレンジ色の枠線で囲まれています。](/assets/cb-53786/images/help/pages/public-or-private-visibility.png)
注: GitHub Pages サイトをプライベートで公開するには、組織で GitHub Enterprise Cloud を使用する必要があります。 GitHub Enterprise Cloud を無料で試す方法の詳細については、「GitHub Enterprise Cloud の試用版を設定する」を参照してください。
-
公開されたサイトを表示するには、[GitHub Pages] の下で [ サイトにアクセスする] をクリックします。
![GitHub Pages の確認メッセージのスクリーンショット。サイトの URL が一覧表示されています。 URL の右側で、[サイトにアクセスする] というラベルの付いたボタンが濃いオレンジ色の枠線で囲まれています。](/assets/cb-81119/images/help/pages/click-pages-url-to-preview.png)
注: サイトに対する変更は、その変更を GitHub Enterprise Cloud にプッシュしてから公開されるまでに、最大 10 分かかることがあります。 GitHub Pages サイトの変更が 1 時間経ってもブラウザーに反映されない場合は、「GitHub PagesサイトのJekyllビルドエラーについて」を参照してください。
-
GitHub Pages サイトは、GitHub Actions ワークフローでビルドされ、デプロイされます。 詳しくは、「ワークフロー実行の履歴を表示する」をご覧ください。
注: パブリックリポジトリでは、GitHub Actions は無料です。 使用料は、無料の時間 (分) の毎月の割り当てを超えるプライベート リポジトリと内部リポジトリに適用されます。 詳しくは、「使用制限、支払い、管理」をご覧ください。
注:
-
ブランチから公開しようとしていて、サイトが自動的に公開されていない場合は、管理者アクセス許可と検証済みの電子メール アドレスを持つユーザーが公開ソースにプッシュしていることを確認してください。
-
GITHUB_TOKENを使う GitHub Actions ワークフローによってプッシュされたコミットでは、GitHub Pages ビルドがトリガーされません。
次の手順
新しいファイルを追加で作成することにより、ページを追加できます。 各ファイルは、公開元と同じディレクトリ構造で、サイト上に表示されます。 たとえば、プロジェクト サイトの公開元が gh-pages ブランチであり、gh-pages ブランチで /about/contact-us.md という名前の新しいファイルを作成した場合、ファイルは https://<user>.github.io/<repository>/about/contact-us.html で使用できます。
また、サイトの見た目をカスタマイズするため、テーマを追加できます。 詳細については、「Jekyll を使用して GitHub Pages サイトにテーマを追加する」を参照してください。
サイトを更にカスタマイズするには、Jekyll を使用できます。Jekyll は、GitHub Pages に組み込まれている静的サイトジェネレータです。 詳細については、「GitHub PagesとJekyllについて」を参照してください。