Informationen zu Screenshots in GitHub Docs
Das Hinzufügen eines Screenshots hat sowohl positive als auch negative Aspekte. Screenshots machen Artikel visuell übersichtlicher und erleichtern das Verständnis von Anleitungen, insbesondere für Personen, die Schwierigkeiten beim Lesen haben. Wenn Screenshots mit Alternativtext bereitgestellt werden, können Benutzerinnen mit Sehbehinderung oder Sehbeeinträchtigung besser mit Kolleginnen ohne Sehbeeinträchtigung zusammenarbeiten.
Andererseits bevorteilen Screenshots Benutzerinnen ohne Sehbeeinträchtigung, verlängern die Artikel und die Ladezeiten und erhöhen das Volumen der Inhalte, die verwaltet werden müssen. Screenshots können verwirrend sein, wenn sie mit unterschiedlichen Pixelgrößen und Zoomeinstellungen aufgenommen werden, als derdie Leser*in verwendet.
Daher fügen wir nur Screenshots zu GitHub Docs hinzu, wenn sie die Auswahlkriterien erfüllen.
Kriterien für das Hinzufügen eines Screenshots
Verwende einen Screenshot, um Textanweisungen zu ergänzen, wenn ein Element der Benutzeroberfläche (UI) schwer zu finden ist:
- Das Element ist klein oder optisch unauffällig.
- Das Element ist nicht sofort sichtbar. Das Element ist beispielsweise in einem Dropdownmenü enthalten.
- Die Benutzeroberfläche bietet mehrere Auswahlmöglichkeiten, was zu Verwirrung führen kann.
Verwende keine Screenshots für Prozessschritte, bei denen der Text allein schon eindeutig ist, oder um Codebefehle oder Ausgaben anzuzeigen.
Beispiele für die Aufnahmekriterien
Um zu ermitteln, ob ein bestimmter Screenshot hinzugefügt werden soll, sieh dir die folgenden Beispiele von Screenshots an, die unsere Auswahlkriterien erfüllen bzw. nicht erfüllen.
Screenshots, die die Kriterien erfüllen
Die folgenden Screenshots erfüllen unsere Auswahlkriterien.
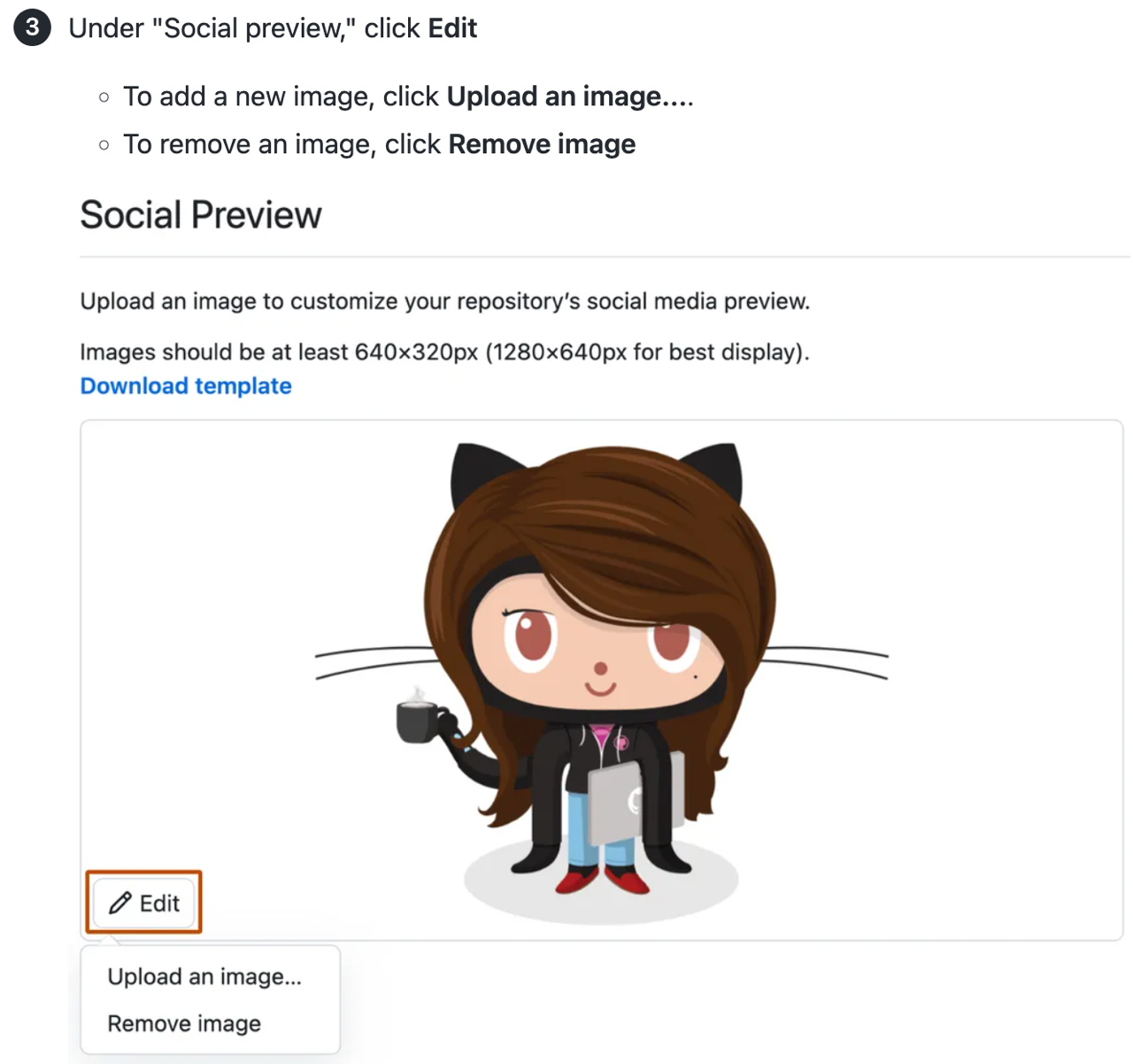
Das Benutzeroberflächenelement ist klein oder optisch unauffällig.
Die Schaltfläche „Bearbeiten“ für das Social-Media-Vorschaubild eines Repositorys ist klein und optisch unauffällig. Es kann schwierig sein, sie in den Repositoryeinstellungen zu finden.

Der Screenshot gibt auch einen visuellen Hinweis auf das erforderliche Seitenverhältnis.
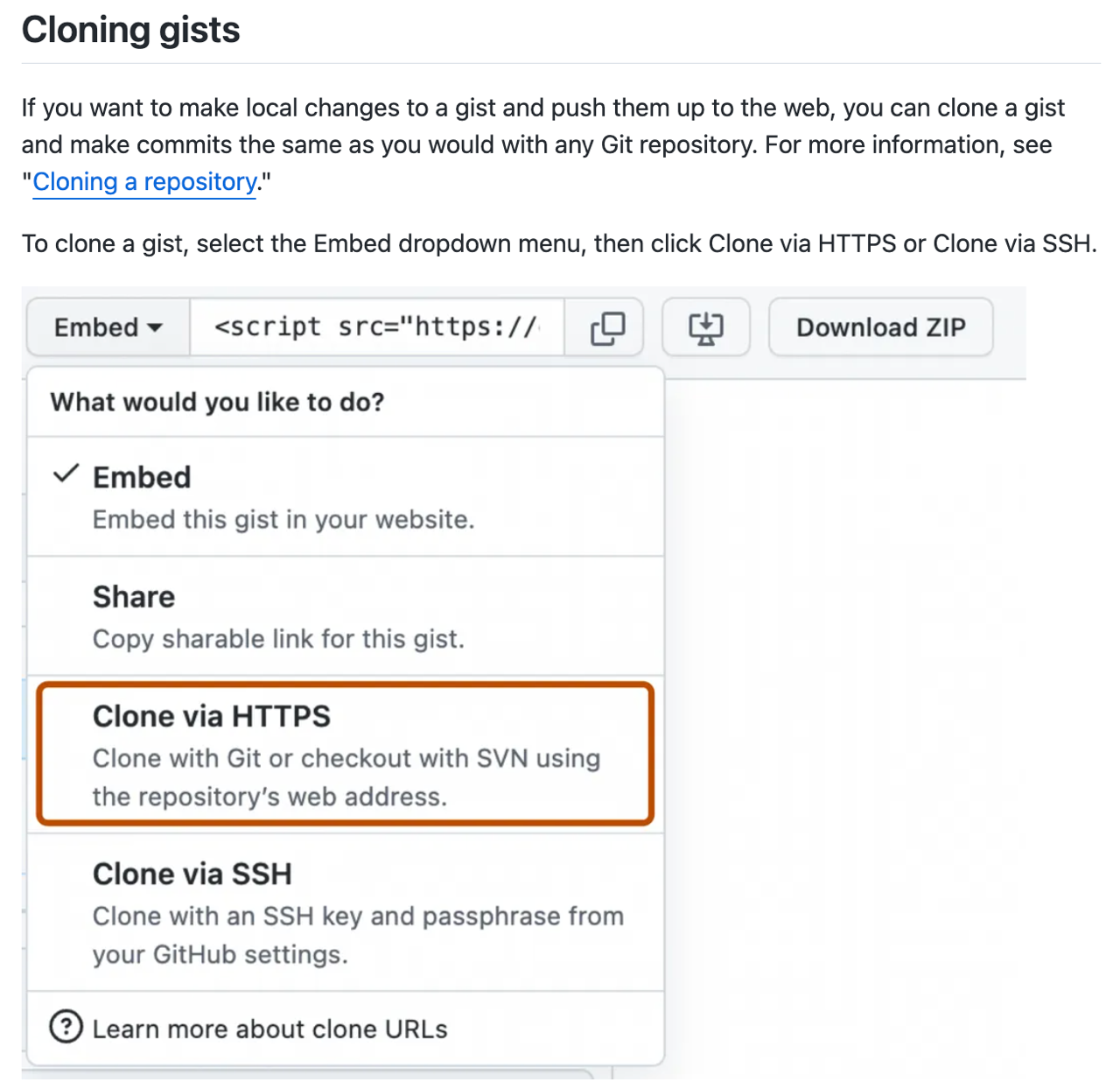
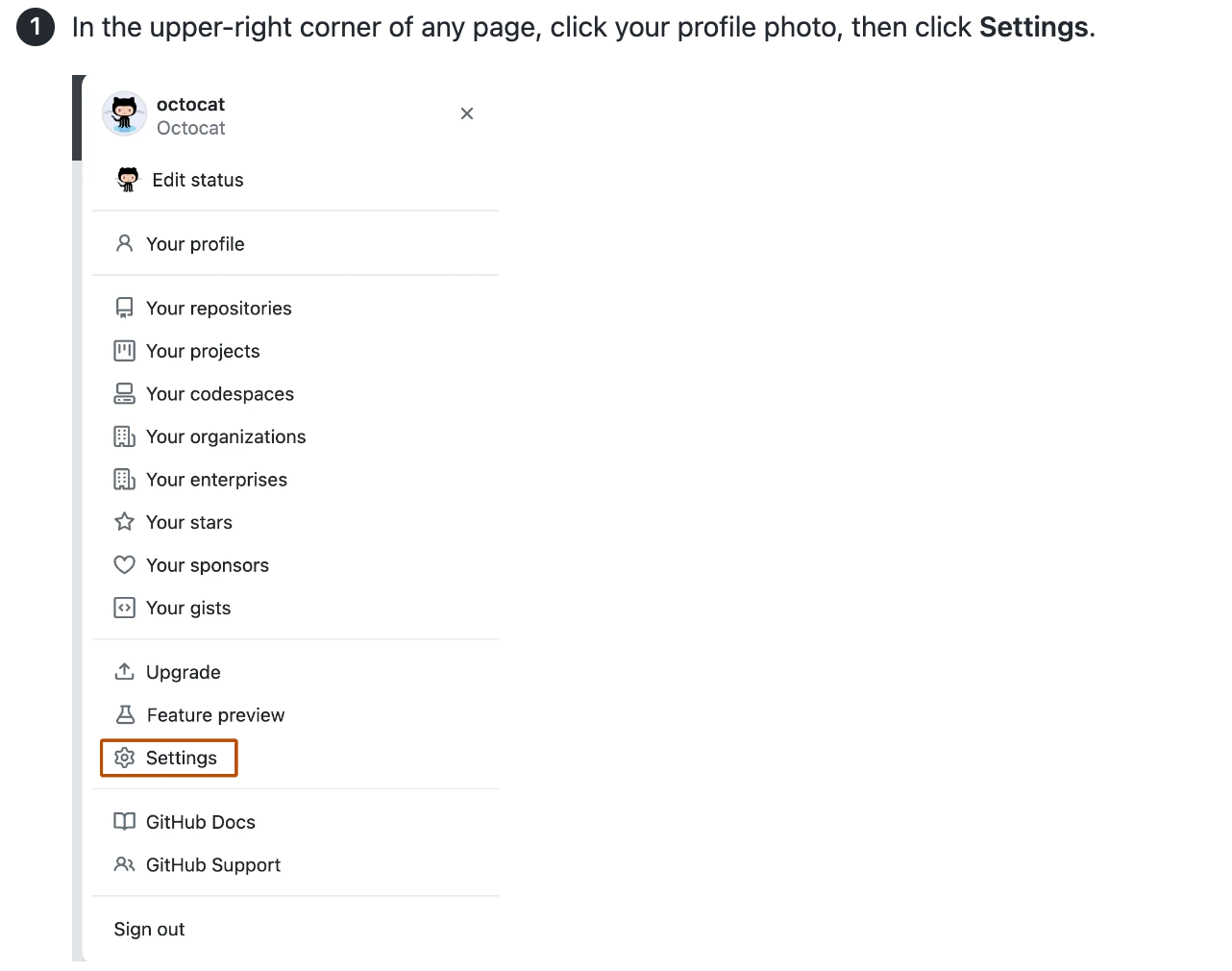
Das Benutzeroberflächenelement ist nicht sofort sichtbar.
Optionen zum Klonen eines Gist sind in einem Dropdownmenü mit der Bezeichnung „Einbetten“ enthalten.

Der Screenshot ist hilfreich, um die richtige Option im Menü zu finden, die erst sichtbar wird, wenn das Dropdownmenü geöffnet wird.
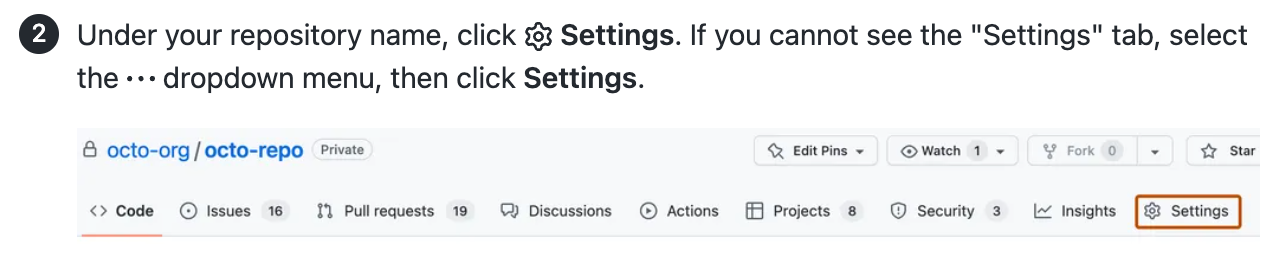
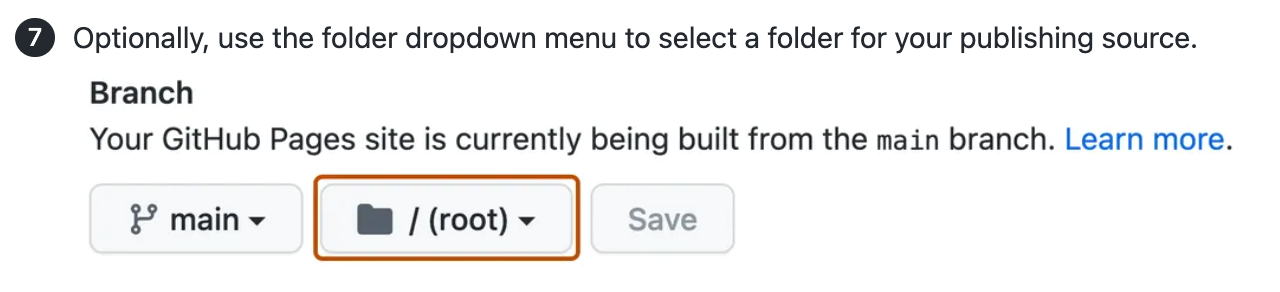
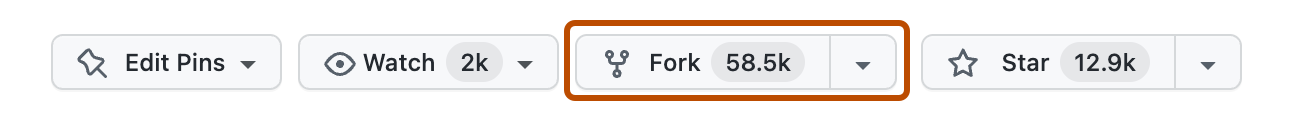
Mehrere Auswahlmöglichkeiten auf der Benutzeroberfläche können zu Verwirrung führen
Auf der Hauptseite des Repositorys gibt es drei Elemente, die als „Einstellungen“ interpretiert werden könnten: die Registerkarte „Einstellungen“, das Zahnradsymbol im Abschnitt „Informationen“ auf der rechten Randleiste und die Kontoeinstellungen, auf die über das Profil zugegriffen werden kann.

Der Screenshot hilft dabei, die richtige Option zu finden.
Screenshots, die die Kriterien nicht erfüllen
Die folgenden Screenshots erfüllen unsere Auswahlkriterien nicht.
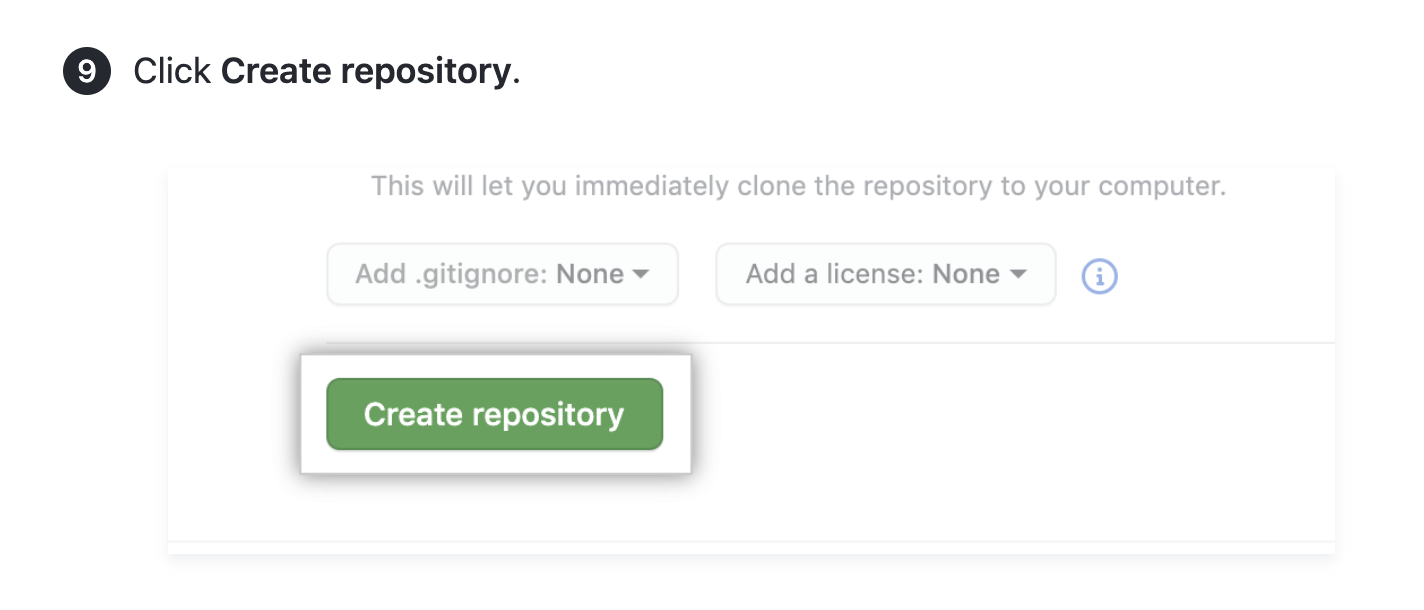
Das Benutzeroberflächenelement ist leicht zu finden
Die Schaltfläche „Repository erstellen“ ist durch Größe, Farbe und Platzierung visuell hervorgehoben. Es gibt nur wenige Auswahlmöglichkeiten.

Die Textanweisungen sind ausreichend, um demder Benutzerin zu helfen, den Schritt auszuführen.
Die Benutzeroberfläche bietet nur wenige, überschaubare Auswahlmöglichkeiten
Einfache und unkomplizierte Optionen, wie das Aktivieren oder Deaktivieren eines Kontrollkästchens, benötigen keine optische Hilfestellung.

Die Textanweisungen sind ausreichend, um demder Benutzerin zu helfen, den Schritt auszuführen.
Das Einfügen des vollständigen Satzes unter dem Kontrollkästchen im Screenshot hat auch zwei Auswirkungen auf die Barrierefreiheit:
- Der Satz ist für Benutzer*innen mit Sehbehinderung schwer zu lesen, da er klein und nicht so scharf wie HTML-Text ist.
- Personen, die ein Bildschirmlesegerät verwenden, haben keinen Zugang zu den Informationen, da sie nicht in die Zeichenbeschränkung für den Alternativtext passen. Das Einfügen des Textes in die Anleitung würde hier Abhilfe schaffen, wäre aber unnötig wortreich.
Anforderungen für Screenshots
Zusätzlich zu den Auswahlkriterien müssen die Screenshots die folgenden Anforderungen erfüllen.
Technische Spezifikationen
- PNG-Dateiformat
- Nur statische Bilder (keine GIFs)
- 144 dpi
- 750–1000 Pixel Breite für Bilder, die die ganze Spalte ausfüllen
- Dateigröße von 250 KB oder weniger
- Beschreibende Dateinamen, z. B.
gist-embed-link.pnganstelle vonright_side_page_03.png
Zugriff
Um den Bedürfnissen einer größeren Zahl von Benutzer*innen gerecht zu werden, müssen die Screenshots folgende Anforderungen erfüllen:
- Es müssen vollständige Anweisungen für den jeweiligen Prozessschritt vorhanden sein, wobei die Informationen nicht ausschließlich in visueller Form vermittelt werden dürfen.
- Der Kontrast sollte so hoch sein wie bei der Benutzeroberfläche selbst, ohne dass etwas verdeckt oder in der Deckkraft oder im Farbkontrast reduziert wird.
- Es muss ein Alternativtext vorhanden sein, der den Inhalt des Bildes und gegebenenfalls die Hervorhebung beschreibt. Weitere Informationen findest du unter Styleguide.
- Der Text und die Elemente der Benutzeroberfläche sollten klar und deutlich und so gut wie möglich lesbar sein.
Visueller Stil
- Zeige ein Benutzeroberflächenelement mit gerade so viel Kontext, dass die Benutzer*innen wissen, wo sie das Element auf ihrem Bildschirm finden können.
- Verringere den Negativraum, indem du die Größe deines Browserfensters so weit wie möglich anpasst.
- Zeige Benutzeroberflächen nach Möglichkeit im hellen Design an.
- Wähle für GitHub in den Anzeigeeinstellungen „Light default“ aus. Weitere Informationen findest du unter Verwalten der Designeinstellungen.
- Wähle für VSCode „GitHub light default“ in der kostenlosen Erweiterung GitHub Theme aus.
- Wenn die Software, von der du einen Screenshot machen willst, nur im dunklen Modus verfügbar ist, ist es in Ordnung, den dunklen Modus zu verwenden.
- Wenn dein Benutzername und Avatar angezeigt werden, ersetze sie durch den Benutzernamen und Avatar von @octocat. Verwende die Entwicklertools in deinem Browser, um deinen Benutzernamen durch
@octocatzu ersetzen, und ersetze die URL deines Avatars durchhttps://avatars.githubusercontent.com/u/583231?v=4. - Schließe keinen Cursor ein.
Visueller Stil für Dropdownmenüs
Wenn die Anzeige eines Dropdownmenüs in erster Linie dazu dient, demder Leserin das Auffinden des Menüs selbst zu erleichtern, zeige das Menü geschlossen an.

Wenn die Anzeige eines Dropdownmenüs in erster Linie dazu dient, demder Leserin die Unterscheidung zwischen den Optionen innerhalb des Menüs zu erleichtern, zeige das Menü geöffnet an. Erfasse geöffnete Menüs ohne Fokus (Cursor oder Hoverstatus). Wenn Menüelemente mit weißem Hintergrund angezeigt werden, entsteht ein Kontrast zur dunkelorangenen Umrandung, sofern vorhanden.

Hervorheben von Elementen in Screenshots
Wenn du ein bestimmtes Benutzeroberflächenelement in einem Screenshot hervorheben möchtest, verwende unser spezielles Design für Snagit, um einen kontrastierenden Strich um das Element herum zu setzen.
Der Strich hat die Farbe fg.severe im Primer Design System (HEX #BC4C00 oder RGB 188, 76, 0). Dieses dunkle Orange hat einen guten Farbkontrast zu Weiß und Schwarz. Verwende die Farbkontrastanalyse, um den Kontrast bei anderen Hintergrundfarben zu überprüfen.

Importieren des GitHub Docs-Designs in Snagit
-
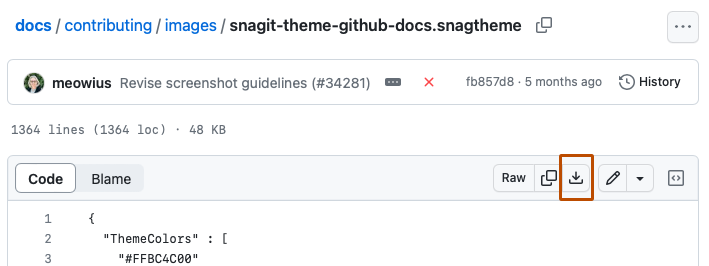
Um das Snagit-Design herunterzuladen, navigiere zu
snagit-theme-github-docs.snagthemeimgithub/docs-Repository, und klicke dann auf .
-
Öffne Snagit, und wähle dann das Formenwerkzeug aus.
-
Wähle unter „Schnellformate“ Importieren aus.
-
Wähle das Snagit-Design aus den Dateien auf deinem Computer aus. Dadurch wird die Shape-Voreinstellung installiert.
-
Wenn du das Design zu deinen Favoriten hinzufügen möchtest, markiere das dunkelorange Rechteck.
Hinzufügen einer Hervorhebung zu einem Screenshot
-
Öffne einen Screenshot in Snagit.
-
Wenn du die Pixeltiefe (Auflösung) und die Pixelbreite einstellen möchtest, öffne unterhalb des Bildbereichs das Dialogfeld „Bildgröße ändern“.
- Pixeltiefe: 144 dpi (entspricht „2x“ bei Snagit für Mac)
- Pixelbreite: maximal 1000 Pixel
Hinweis: Unter Windows musst du möglicherweise Erweitert auswählen, um die Auflösung zu ändern. Stelle sicher, dass Resampling verwenden deaktiviert ist.
-
Wenn das Design GitHub Docs in der Seitenleiste „Formen“ geöffnet ist, wähle das dunkelorange Rechteck aus.
-
Ziehe die Maus über das Bild, um ein Rechteck zu erstellen.
-
Passe die Höhe und Breite des Rechtecks durch Ziehen der Kanten an. Passe die Eckenabrundung nicht an, sie sollte bei 4 px bleiben. Passe den Abstand zwischen dem Benutzeroberflächenelement und dem Strich so an, dass er ungefähr der Breite des Strichs entspricht.
-
Exportiere das Bild in PNG.
Hinweis: Ein Fehler in Snagit kann die Eckenabrundung verfälschen, wodurch Rechtecke zu Ovalen werden. Lösche in diesem Fall das Design GitHub Docs, und installiere es erneut (unter Windows und Mac), oder klicke und ziehe den gelben Punkt oben rechts in der Form, um die Eckenrundung auf 4 px zurückzusetzen (nur unter Mac).
Ersetzen von Screenshots
Beim Ersetzen eines vorhandenen Bilds empfiehlt es sich, den Dateinamen des Bilds beizubehalten.
Wenn du den Dateinamen eines Bildes ändern musst, suche im Repository nach anderen Verweisen auf dieses Bild, und aktualisiere alle Verweise auf den ursprünglichen Dateinamen.
Wenn das Bild in veralteten Versionen der GitHub Enterprise Server-Dokumentation verwendet wird, ändere den Dateinamen nicht.
Versionsverwaltung von Bildern in Markdowninhalten
Einige Bilder werden in allen GitHub-Plänen verwendet (GitHub Free, GitHub Pro, GitHub Team, GitHub Enterprise Cloud und GitHub Enterprise Server). In diesem Fall ist keine Versionsverwaltung erforderlich.
Wenn sich ein Bild zwischen verschiedenen Plänen unterscheidet oder sich in einem neuen Release von GitHub Enterprise Server ändert, muss das Bild mit bedingten Liquid-Anweisungen versioniert werden. Möglicherweise musst du diese Versionierung hinzufügen, wenn der Inhalt zum ersten Mal erstellt wird, oder du musst sie hinzufügen, wenn der Inhalt für ein Featureupdate oder GitHub Enterprise Server-Release aktualisiert wird.
Bildspeicherorte
Die Bilder befinden sich im /assets/images-Verzeichnis. Dieses Verzeichnis hat einige Unterverzeichnisse, die zur Organisation des Inhalts nach Plan und Releasenummer verwendet werden können.
| Verzeichnis | Verwendung |
|---|---|
/assets/images | Bilder, die sich nicht auf ein GitHub Enterprise-Produkt beziehen |
/assets/images/enterprise/enterprise-server | Bilder, die für alle Releases von GitHub Enterprise Server (GHES) oder für die aktuelle und zukünftige Releases gelten |
/assets/images/enterprise/<release number>, wie zum Beispiel /assets/images/enterprise/3.0/ | Wenn ein Bild in einem neuen GHES-Release geändert wird, füge das neue Bild dem ursprünglichen Speicherort hinzu, und verschiebe das alte Bild in das Verzeichnis, das dem neuesten Release entspricht, für das das Bild verwendet wird. |
Beispiel: Ein Bild unterscheidet sich zwischen den Plänen
Wenn es Unterschiede zwischen den Plänen gibt, kannst du Liquid-Bedingungen zur Versionierung der beiden Bilder verwenden.
{% ifversion fpt or ghec %}

{% else %}

{% endif %}
Beispiel: Ein Bild wird in einem neuen GitHub Enterprise Server-Release aktualisiert
Wenn ein Bild für GitHub Enterprise Server 3.10 geändert wird und das aktualisierte Bild für alle künftigen Versionen von GitHub Enterprise Server verwendet werden soll, dann verschiebe das vorhandene Bild nach /assets/images/enterprise/3.10, und füge das neue Bild an den ursprünglichen Speicherort /assets/images/enterprise/foo/bar.png hinzu.
Deine Liquid-Bedingung würde wie folgt aussehen:
{% ifversion fpt or ghec %}

{% elsif ghes < 3.10 %}

{% else %}

{% endif %}
Wenn das Release 3.10 veraltet ist, wird das /assets/images/enterprise/3.10-Verzeichnis entfernt.
Das nummerierte Releaseverzeichnis sollte Bilder enthalten, die nur für diese Releasenummer oder für diese und frühere Releasenummern verwendet werden. Beispielsweise sollte /assets/images/enterprise/2.22 nur Bilder enthalten, die für 2.22 oder 2.22 und früher verwendet werden.