Features are self-contained units of installation code and dev container configuration, designed to work across a wide range of base container images. You can use features to quickly add tools, runtimes, or libraries to your codespace image. For more information, see the available features and features specification on the Development Containers website.
You can add features to a devcontainer.json file from VS Code or from your repository on GitHub. Use the tabs in this article to display instructions for each of these ways of adding features.
Adding features to a devcontainer.json file
-
Navigate to your repository on GitHub, find your
devcontainer.jsonfile, and click to edit the file.If you don't already have a
devcontainer.jsonfile, you can create one now. For more information, see "Introduction to dev containers." -
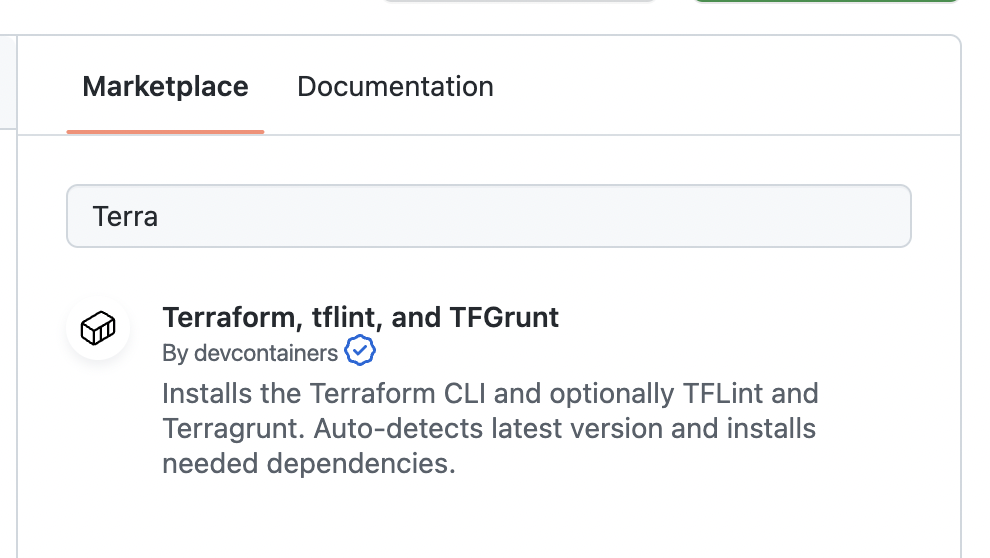
To the right of the file editor, in the Marketplace tab, browse or search for the feature you want to add, then click the name of the feature.

-
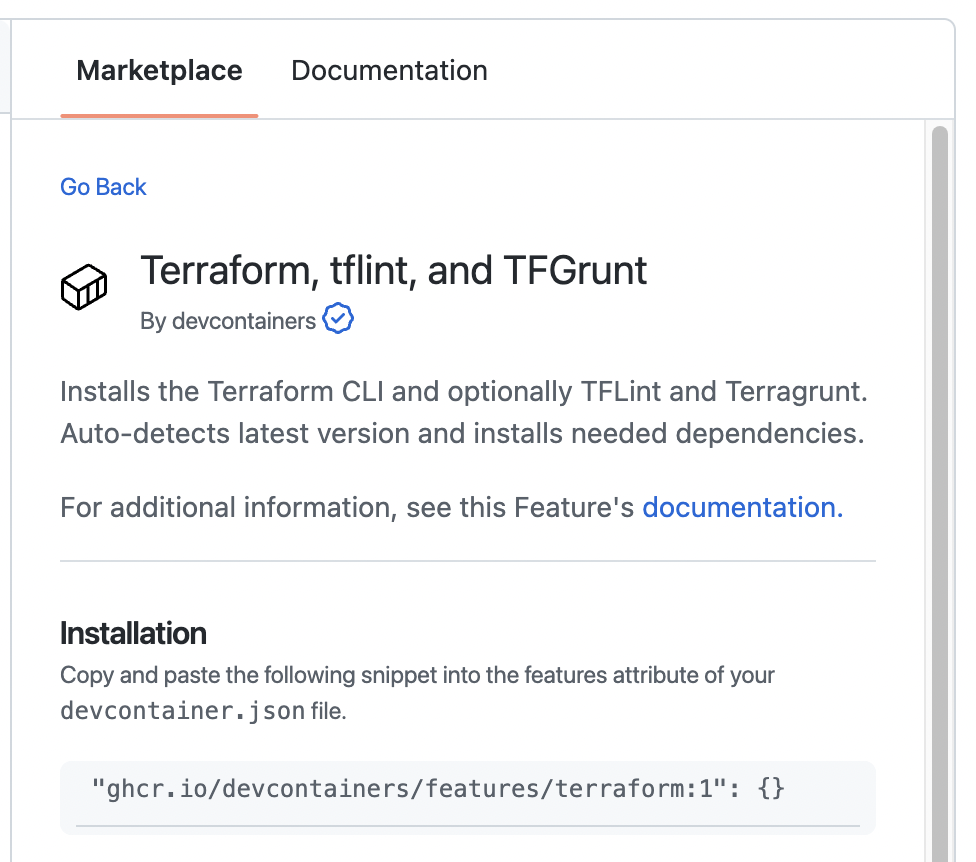
Under "Installation," click the code snippet to copy it to your clipboard, then paste the snippet into the
featuresobject in yourdevcontainer.jsonfile.
"features": { // ... "ghcr.io/devcontainers/features/terraform:1": {}, // ... } -
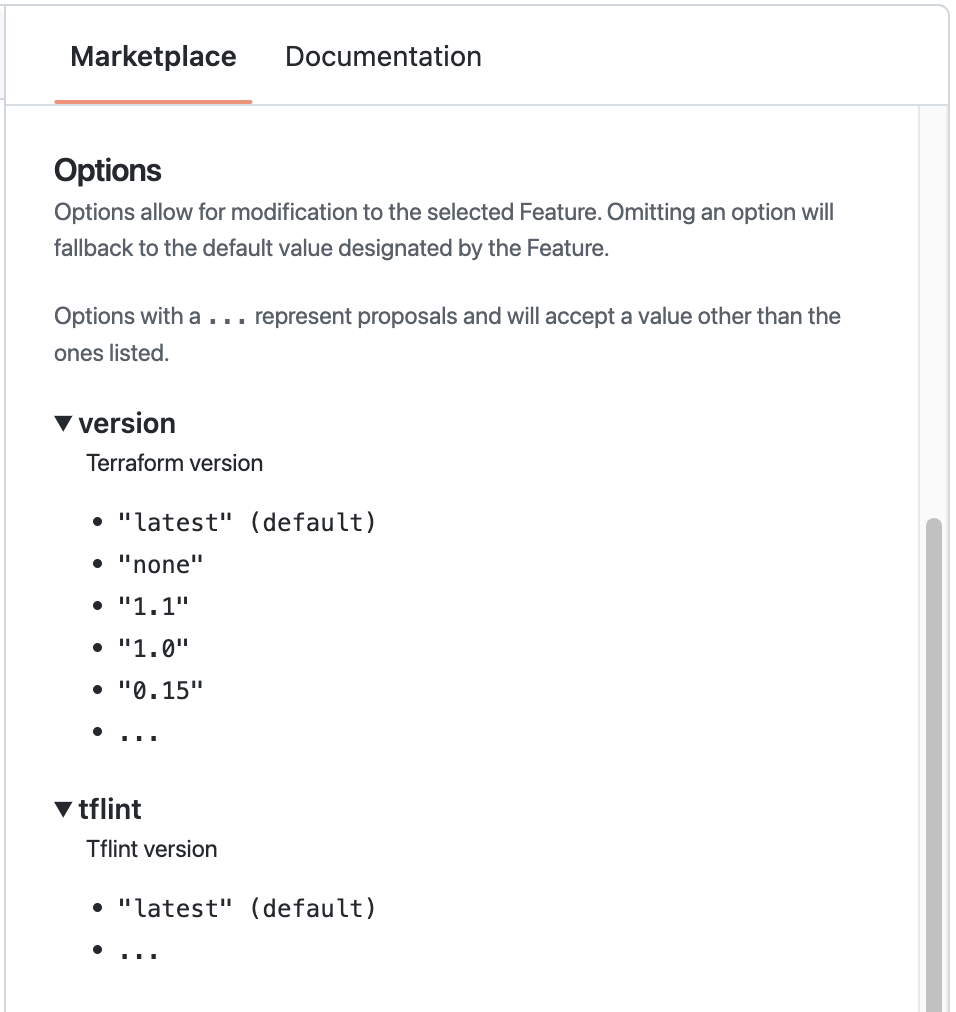
By default, the latest version of the feature will be used. To choose a different version, or configure other options for the feature, expand the properties listed under "Options" to view the available values, then add the options by manually editing the object in your
devcontainer.jsonfile.
"features": { // ... "ghcr.io/devcontainers/features/terraform:1": { "version": "1.1", "tflint": "latest" }, // ... } -
Commit the changes to your
devcontainer.jsonfile.
The configuration changes will take effect in new codespaces created from the repository. To make the changes take effect in existing codespaces, you will need to pull the updates to the devcontainer.json file into your codespace, then rebuild the container for the codespace. For more information, see "Introduction to dev containers."
To add features in VS Code while you are working locally, and not connected to a codespace, you must have the "Dev Containers" extension installed and enabled. For more information about this extension, see the VS Code Marketplace.
-
Access the VS Code Command Palette with Shift+Command+P (Mac) or Ctrl+Shift+P (Windows/Linux).
-
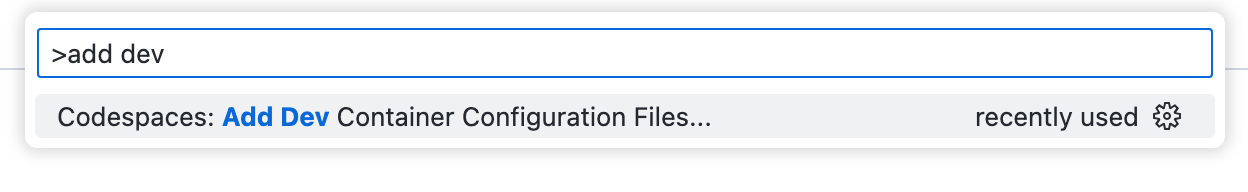
Start typing "add dev" then click Codespaces: Add Dev Container Configuration Files.

-
Click Modify your active configuration.
-
Update your feature selections, then click OK.
-
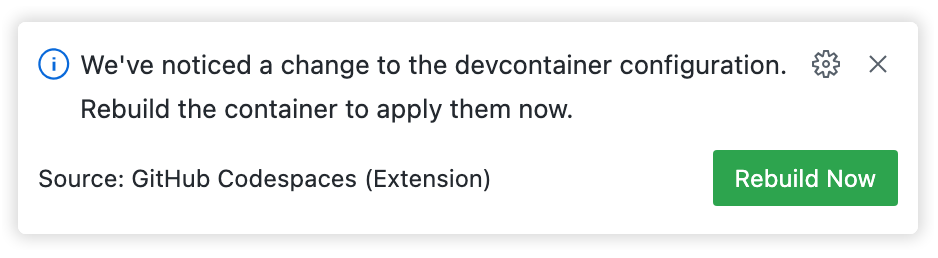
If you're working in a codespace, a prompt will appear in the lower-right corner. To rebuild the container and apply the changes to the codespace you're working in, click Rebuild Now.