Nota: Los propietarios de la organización pueden restringir la publicación de sitios de GitHub Pages desde los repositorios que pertenezcan a dicha organización. Para obtener más información, vea «Administrar la publicación de sitios de GitHub Pages de tu organización».
Prerrequisitos
Antes de que puedas usar Jekyll para crear un sitio de GitHub Pages, debes instalar Jekyll y Git. Para más información, consulta Instalación en la documentación de Jekyll y "Configuración de Git".
Se recomienda usar Bundler para instalar y ejecutar Jekyll. Bundler administra las dependencias de gema de Ruby, reduce los errores de construcción de Jekyll y evita los errores relacionados con el entorno. Para instalar Bundler:
- Instale Ruby. Para más información, vea "Instalación de Ruby" en la documentación de Ruby.
- Instale Bundler. Para más información, vea "Bundler".
Sugerencia: Si ves un error de Ruby al intentar instalar Jekyll mediante Bundler, es posible que tengas que usar un administrador de paquetes, como RVM o Homebrew, para administrar la instalación de Ruby. Para más información, consulta la Solución de problemas en la documentación de Jekyll.
Crear un repositorio para tu sitio
Puedes crear un repositorio o elegir un repositorio existente para el sitio.
Si quieres crear un sitio de GitHub Pages para un repositorio donde no todos los archivos del repositorio están relacionados con el sitio, podrás configurar una fuente de publicación para el sitio. Por ejemplo, puedes tener una rama dedicada y una carpeta para contener los archivos de origen del sitio , o bien usar un flujo de trabajo de GitHub Actions personalizado para compilar e implementar los archivos de origen del sitio.
Si la cuenta a la que pertenece el repositorio utiliza GitHub Free o GitHub Free para organizaciones, el repositorio deberá ser público.
Si quiere crear un sitio en un repositorio existente, vaya a la sección "Crear tu sitio".
-
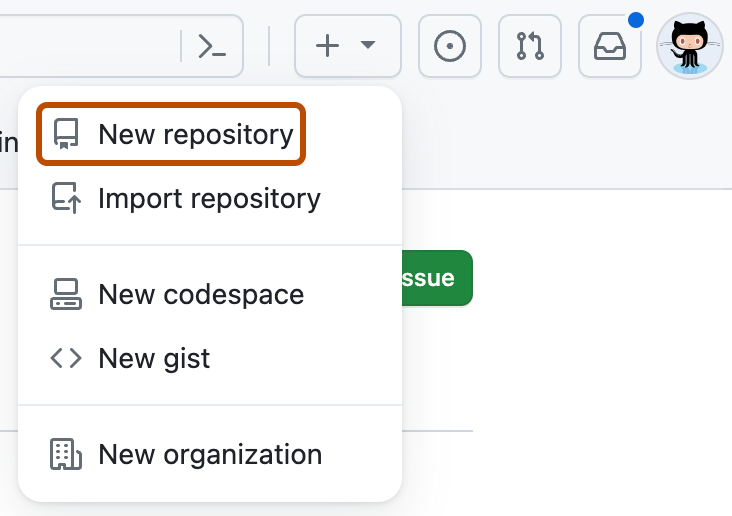
En la esquina superior derecha de cualquier página, selecciona y luego haz clic en Nuevo repositorio.

-
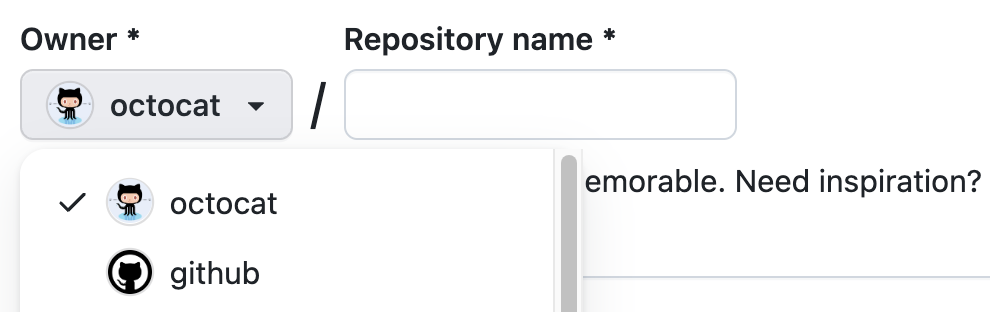
Usa el menú desplegable Propietario para seleccionar la cuenta que quieres que sea propietaria del repositorio.

Nota: Si eres una cuenta de usuario administrada, solo puedes publicar sitios de GitHub Pages de repositorios que pertenecen a las organizaciones. Para obtener más información, vea «Acerca de GitHub Pages».
-
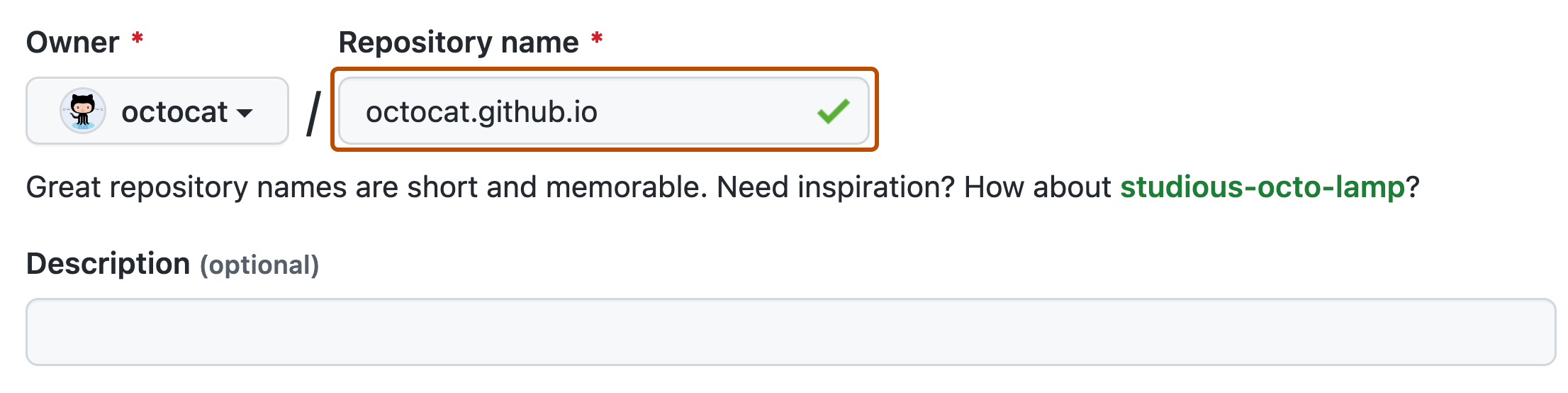
Escribe un nombre para tu repositorio y una descripción opcional. Si va a crear un sitio de usuario u organización, el repositorio debe tener el nombre
<user>.github.ioo<organization>.github.io. Si tu nombre de organización o usuario contiene mayúsculas, debes hacerlas minúsculas. Para obtener más información, vea «Acerca de GitHub Pages».
-
Elige la visibilidad del repositorio. Para obtener más información, vea «Acerca de los repositorios».
Crear tu sitio
Antes de que puedas crear tu sitio, debes tener un repositorio para el mismo en GitHub Enterprise Cloud. Si no va a crear el sitio en un repositorio existente, vea "Creación de un repositorio para el sitio".
Advertencia: A menos que la empresa use Enterprise Managed Users, los sitios de GitHub Pages están disponibles públicamente en Internet de forma predeterminada, incluso si el repositorio del sitio es privado o interno. Puedes publicar un sitio de forma privada si administras el control de acceso del sitio. En caso contrario, si tienes datos confidenciales en el repositorio del sitio, tal vez te interese eliminarlos antes de publicarlo. Para obtener más información, vea «Acerca de los repositorios» y «Cambiar la visibilidad de tu sitio de GitHub Pages».
-
Abra TerminalTerminalGit Bash.
-
Si aún no tiene una copia local del repositorio, vaya a la ubicación en la que quiera almacenar los archivos de origen del sitio y reemplace PARENT-FOLDER por la carpeta que quiera que contenga la carpeta del repositorio.
cd PARENT-FOLDER -
Si aún no lo ha hecho, inicie un repositorio de Git local reemplazando REPOSITORY-NAME por el nombre de su repositorio.
$ git init REPOSITORY-NAME > Initialized empty Git repository in /REPOSITORY-NAME/.git/ # Creates a new folder on your computer, initialized as a Git repository -
Cambio los directorios para el repositorio.
$ cd REPOSITORY-NAME # Changes the working directory -
Decide qué fuente de publicación quieres utilizar. Para obtener más información, vea «Configurar una fuente de publicación para tu sitio de Páginas de GitHub».
-
Navega a la fuente de publicación para tu sitio. Para obtener más información, vea «Configurar una fuente de publicación para tu sitio de Páginas de GitHub». Por ejemplo, si eligió publicar el sitio desde la carpeta
docsde la rama predeterminada, cree y cambie los directorios a la carpetadocs.$ mkdir docs # Creates a new folder called docs $ cd docsIf you chose to publish your site from the
gh-pagesbranch, create and checkout thegh-pagesbranch.$ git checkout --orphan gh-pages # Creates a new branch, with no history or contents, called gh-pages, and switches to the gh-pages branch $ git rm -rf . # Removes the contents from your default branch from the working directory -
Para crear un nuevo sitio de Jekyll, use el comando
jekyll new:$ jekyll new --skip-bundle . # Creates a Jekyll site in the current directory -
Abre el Gemfile que creó Jekyll.
-
Agregue "#" al principio de la línea que comienza por
gem "jekyll"para comentarla. -
Agregue la gema
github-pageseditando la línea que compienza por# gem "github-pages". Cambia la línea a:gem "github-pages", "~> GITHUB-PAGES-VERSION", group: :jekyll_pluginsReemplace GITHUB-PAGES-VERSION por la versión compatible más reciente de la gema
github-pages. Puede encontrar esta versión aquí: "Dependency versions".La versión correcta de Jekyll se instalará como una dependencia de la gema
github-pages. -
Guarda y cierra el Gemfile.
-
Ejecute
bundle installdesde la línea de comandos. -
Abra el archivo
.gitignoreque Jekyll creó e ignore el archivo de bloqueo de gemas agregando esta línea:Gemfile.lock -
También puede realizar las modificaciones necesarias en el archivo
_config.yml. Esto se requiere para las rutas relativas cuando el repositorio se hospeda en un subdirectorio. Para obtener más información, vea «Dividir una subcarpeta en un nuevo repositorio».domain: my-site.github.io # if you want to force HTTPS, specify the domain without the http at the start, e.g. example.com url: https://my-site.github.io # the base hostname and protocol for your site, e.g. http://example.com baseurl: /REPOSITORY-NAME/ # place folder name if the site is served in a subfolder -
De forma opcional, prueba tu sitio localmente. Para obtener más información, vea "Probar tu sitio de GitHub Pages localmente con Jekyll".
-
Agrega y confirma tu trabajo.
git add . git commit -m 'Initial GitHub pages site with Jekyll' -
Agregar el repositorio en GitHub.com como repositorio remoto, reemplazando el nombre de host USUARIO por la cuenta a la que pertenece el repositorio y REPOSITORIO por el nombre del repositorio.
$ git remote add origin https://github.com/USER/REPOSITORY.git -
Envíe el repositorio a GitHub Enterprise Cloud reemplazando BRANCH por el nombre de la rama en la que esté trabajando.
git push -u origin BRANCH -
Configura tu fuente de publicción. Para obtener más información, vea «Configurar una fuente de publicación para tu sitio de Páginas de GitHub».
-
En GitHub Enterprise Cloud, navega al repositorio de tu sitio.
-
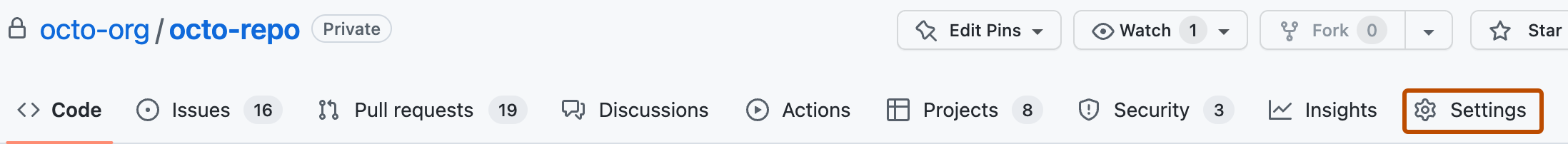
En el nombre del repositorio, haz clic en Configuración. Si no puedes ver la pestaña "Configuración", selecciona el menú desplegable y, a continuación, haz clic en Configuración.

-
En la sección "Código y automatización" de la barra lateral, haz clic en Páginas.
-
Opcionalmente, si vas a publicar un sitio de proyecto desde un repositorio privado o interno, elige la visibilidad del sitio. En "GitHub Pages", selecciona el menú desplegable de visibilidad y, a continuación, selecciona público o privado.

Nota: Para publicar un sitio de GitHub Pages de forma privada, la organización debe usar GitHub Enterprise Cloud. Para más información sobre cómo probar GitHub Enterprise Cloud de forma gratuita, vea "Configuración de una versión de prueba de GitHub Enterprise Cloud".
-
Para ver el sitio publicado, en "GitHub Pages", haz clic en Visitar sitio.

Nota: Es posible que la publicación de los cambios en el sitio tome hasta 10 minutos después de que envíes los cambios a GitHub Enterprise Cloud. Si no ves los cambios del sitio de GitHub Pages reflejados en el explorador después de una hora, consulta "Acerca de los errores de compilación para sitios de Páginas de GitHub".
-
Su GitHub Pages sitio se construye y se implementa con un GitHub Actions flujo de trabajo. Para más información, consulta "Visualizar el historial de ejecución del flujo de trabajo".
Nota GitHub Actions es gratuito para los repositorios públicos. Los cargos de uso se aplican a repositorios privados e internos que van más allá de la asignación mensual de minutos gratuitos. Para más información, consulta "Límites de uso, facturación y administración".
Notas:
-
Si publicas desde una rama y el sitio no se ha publicado automáticamente, asegúrate de que alguien con permisos de administrador y una dirección de correo electrónico verificada haya insertado en la fuente de publicación.
-
Las confirmaciones insertadas por un flujo de trabajo de GitHub Actions que usa
GITHUB_TOKENno desencadenan una compilación de GitHub Pages.
Pasos siguientes
Para agregar una página o publicación nueva en el sitio, consulta "Agregar contenido a tu sitio de Páginas de GitHub con Jekyll".
Puedes agregar un tema de Jekyll a tu sitio de GitHub Pages para personalizar la apariencia de tu sitio. Para más información, consulta "Agregar un tema a tu sitio de Páginas de GitHub con Jekyll".